
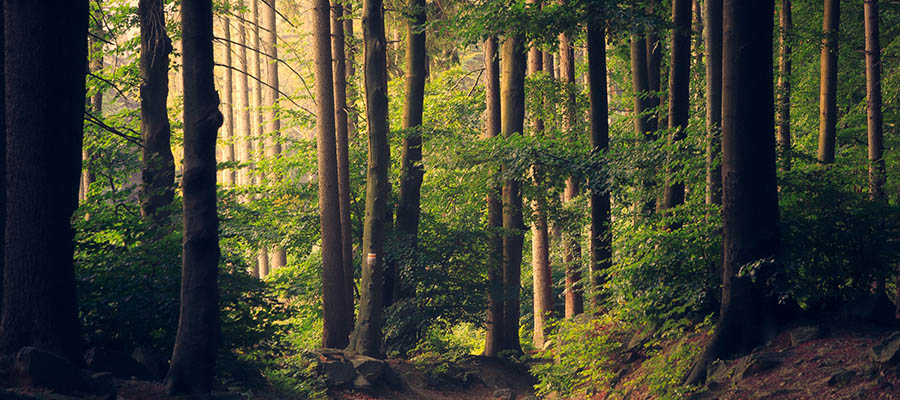
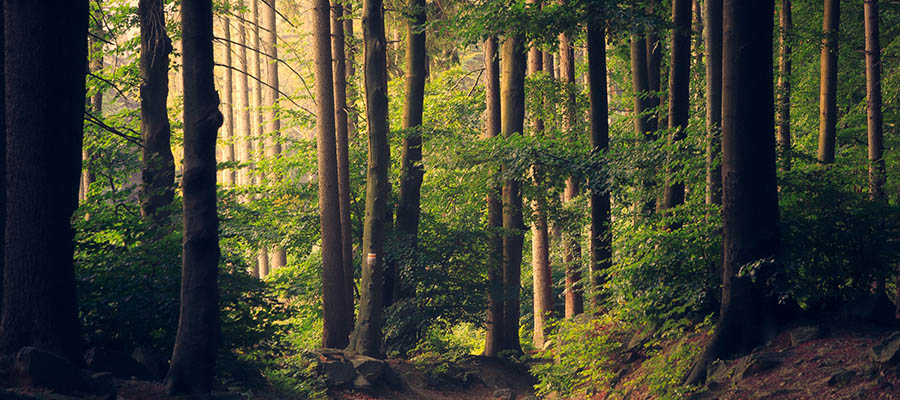
CSS дает нам гораздо больше возможностей, чем кажется. Для того, чтобы получить различные визуальные эффекты, вместо объемных JavaScript-библиотек во многих случаях без каких-либо проблем можно использовать CSS. Отличной иллюстрацией такого утверждения является реализация parallax-эффекта при прокручивании страницы на чистом CSS.

Сегодня мы создадим анимированную иконку для гамбургер-меню на чистом CSS и JavaScript без использования сторонних шаблонов и библиотек.

Каждый фотограф, как начинающий, так и опытный профессионал, хочет защитить результаты своей работы. Водяные знаки созданы именно для решения такой проблемы. В PHP есть возможность добавлять водяные знаки на изображения. Благодаря библиотеке GD, можно использовать True Type шрифт для нанесения текста поверх изображения.

Иногда нужно посмотреть, как выглядит страница без каких-либо стилей.

Простой список всех ключевых и зарезервированных слов в JavaScript, которые не могут быть использованы для именования переменных.