UX для разработчиков
почему разработчик обязан принимать участие в создании UX

UX не касается внешнего вида продукта, это понятие определяющее пользовательский опыт, а именно: взаимодействие пользователя с приложением, которое на различных этапах оказывает положительное или отрицательное влияние на конечный продукт.
В этой статье мы рассмотрим несколько подходов, которые помогут разработчику оказать положительное влияние на UX.
Довольно часто, общаясь с программистами, я слышу такие фразы:
“У меня нет времени ня UX. Мне нужно успеть выполнить задачи.”
“UX делает дизайнер. Он лучше знает, как расставить кнопки.”
“Пользователи глупы. Они все равно не умеют пользоваться нашим продуктом.”
В ответ я указываю на реальное значение UX в каждом проекте:

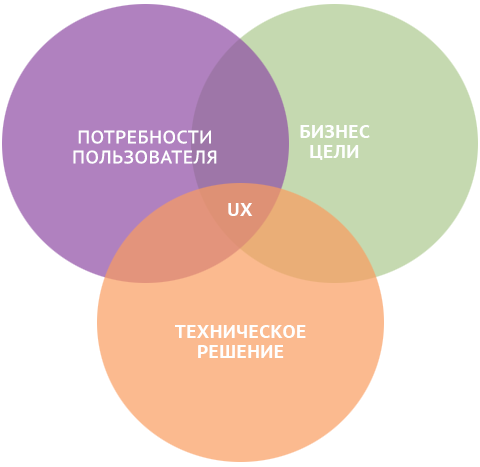
Дизайн, ориентированный на пользователя (так же называемый человекоориентированным дизайном от IDEO), подразумевает учет потребностей пользователя еще до начала проекта. Это означает, что данная концепция имеет такой же вес как и две другие: бизнес-цели продукта и его техническая релизация.
С другой стороны, это означает, что лучший UX является компромиссом трех вышеуказанных составляющих. Неверно отдавать приоритет только пользователям. Всегда будут существовать объетивные потребности бизнеса и технические требования, ограничивающие желания пользователей. В такой ситуации необходимо достигать возможный максимум по всем направлениям - только так получается лучший продукт.
Можно сказать, что за UX отвечают буквально все процессы, независимо от их осознанности. UX - следствие любого действия, совершаемого в отношении разрабатываемого продукта: от положения кнопки “Отправить” на странице до определения бизнес-перспектив результатов работы. Конечный дизайн продукта (хороший или плохой) зависит от каждого участника проекта.
Следует отметить, что самые лучшие в мире системы не могут уберечь UX от громоздкого и нелогичного UI, не соответсвтующего потребностям пользователей. Но UX все-таки не касается внешнего вида продукта, это понятие определяющее пользовательский опыт, а именно: взаимодействие пользователя с приложением, которое на различных этапах оказывает положительное или отрицательное влияние на конечный продукт.
В этой статье мы рассмотрим несколько подходов, которые помогут разработчику оказать положительное влияние на UX.
Вы не Ваш пользователь
Довольно часто разработчики страдают от “проклятия знаний” (“the curse of knowledge”).
Работая в определенной отрасли или над конкретным продуктом длительное время, Вы начинаете считать себя потребителем этого самого продукта, знающим значительно больше, чем реальный пользователь. Это когнитивное искажение, которое затуманивает разум и субъективизирует отношение к системе. Для разработчика такая ситуация очень опасна, так как она не дает возможности выяснить реальные потребности пользователей.
Как разработчик вы обязаны тестировать свои гипотезы на реальных пользователях, лишь иногда занимая их место. Получив результаты тестов, обязательно оцените их, а затем примените к разрабатываемому продукту.
Не перегружайте пользователей
В психологии когнитивная нагрузка относится к использованию ресурсов оперативной памяти учащихся. Проще говоря, это количество элементов, которое пользователь может запомнить во время выполнения определенной задачи. Многие считают, что это магическое число - семь, хотя эта тема горячо обсуждается до сих пор.
Как разработчики, мы обычно стремимся дать пользователю максимум возможностей для скорейшего успешного завершения работы. В реальности такой подход приводит к обратному эффекту. Большое количество опций приводит к ухудшению “времени реакции” (“reaction time (RT”) пользователя.
Понятие “время реакции” описано в законе Хика-Хаймана, названного в честь психологов Вильяма Хика и Рея Хаймана. В этом законе говорится, что время принятия решения увеличивается пропорционально количеству и сложности предлагаемых вариантов:
RT = a + b * log2(n)
, где:
RT - время реакции,
n - количество раздражителей,
a, b - измеримые константы, определяемые задачей, которую должен выполнить пользователь.
Если коротко: чем проще и понятнее работа, тем быстрее ее завершение.
Мы не должны перегружать пользователей информацией, отвлекающей от выполнения задачи.
Пользователь должен знать о приложении следующее: где он находится и чем будет заниматься в любое время и при любом развитии событий.
Пользуйтесь общепринятыми шаблонами
Челоческий разум настроен на распознование шаблонов, и это одно из значительных ограничений для всех разработчиков и UX-дизайнеров, которому они обязаны следовать.
Такая привязанность к шаблонам называется Скевоморфизм (Skeuomorphism). Так объекты в программных продуктах подражают своим прототипам из реального мира. Например: пользователи понимают назначение системной корзины, иконка которой выглядит как мусорное ведро, или понимают, как сохранить информацию, нажав на иконку в виде floppy-диска, которая остается такой в память о накопителях двадцатого века.
Скевоморфизм помог целому поколению перейти в цифровую эпоху, но он так же и удерживает нас в прошлом. Скевоморфный дизайн способствует беспорядку на рабочем столе. Он удерживает на наших компьютерах слишком много бесполезных элементов. Это означает, что по каким-то причинам, мы не можем от них избавиться. Если наше приложение взаимодействует с мозгом пользователя, элементы должны располагаться так, чтобы облегчить восприятие информации и помочь справиться с поставленной задачей.
Необходим баланс. Баланс между использованием общепринятых элементов дизайна и созданием гомогенной среды, не разрушающей рабочее пространство пользователя.
Наконец, заставьте систему работать
Золотое правило UX - остутствие опыта. Это означает, что пользователь не должен чувствовать, что он выполняет действия, отличные от рутинных.
Для достижения этой цели взаимодействие пользователя с приложением должно быть минимальным. Основное внимание необходимо уделить тому, чтобы создать достаточно сложную систему, требующую от пользователя минимум информации, необходимой для успешного выполнения поставленной задачи. Как Google, так и Apple уделяют большое внимание уменьшению объема вводимой информации. Стартовая страница Google - отличный пример использования однострочного поискового запроса для достижения цели.
Предлагая определенный функционал, необходимо помнить о пользователях. Как разработчик, Вы имеете возможности и знания для того, чтобы поручить всю тяжелую работу программе и облегчить жизнь пользователя. Иногда такой подход требует необоснованно больших усилий, но улыбка на лице пользователя того стоит. Делайте вещи полезными. Вот и все
Спасибо за внимание.
Перевод статьи Ravi Shankar Rajan “Good developers need to know UX”





