Tailwind: тень для png
создаем тень для картинки с прозрачным фоном в Tailwind CSS

Tailwind позволяет создавать тень, оборачивающую контур фигуры для файлов в формате png c прозрачным фоном.
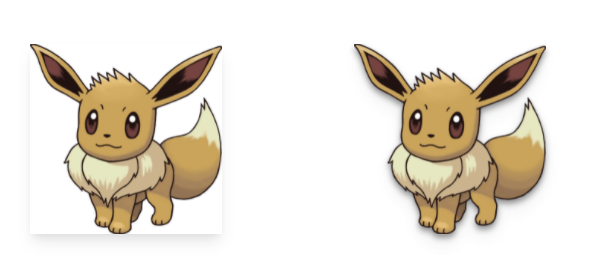
Так выглядит эффект отбрасываемой тени для Tailwind CSS:

тень для картинки
На изображении, приведенном выше: слева находится дефолтное изображение png, справа — изображение с эффектом тени.
Эффект тени для фигуры
Чтобы создать эффект тени, необходимо использовать изображение в формате png с прозрачным фоном.
Все, что остаётся сделать - применить к картинке класс drop-shadow:
<img src="https://i.imgur.com/q3SXJQf.png" class="filter drop-shadow-lg">
Можно выбрать любой из вариантов, соответствующий необходимым контрольные точки (breakpoint):
drop-shadow-smdrop-shadowdrop-shadow-mddrop-shadow-lgdrop-shadow-xldrop-shadow-2xl
Такой трюк не сработает в Tailwind CSS 2ой версии
###Эффект тени для контура
Также, эффект тени можно создать с помощью класса shadow. В этом случае тень будет следовать не контурам фигуры, а обтекать рамку изображения.

тень для контура
На изображении можно увидеть тень вокру фигуры drop-shadow справа и вокруг рамки box-shadow слева.
<img src="https://i.imgur.com/q3SXJQf.png" class="filter shadow-lg">
Для создания тени вокруг рамки изображения можно выбрать любой из вариантов, соответствующий необходимым контрольные точки (breakpoint):
shadow-smshadowshadow-mdshadow-lgshadow-xlshadow-2xl
Спасибо за внимание.
Написано по материалам статьи Chris Bongers “Tailwind CSS drop shadow effect for PNG images”





