Emmet. Экономим время
Как сохранить время и здоровье с помощью HTML шорткатов, на примере Emmet

Почти все разработчики пользуются сокращениями Emmet. Скажем иначе, для многих они стали неотъемлемым инструментом повседневной работы. Мы даже не задумываемся, сколько времени экономим с помощью шорткатов или насколько снижается вероятность развития синдрома запястного канала. Вот совершенно очевидный пример: ! + [tab] (сокращение для базовой разметки HTML страницы) экономит в среднем 120 секунд нашего времени.
Есть вероятность, что данная статья заинтересует кого-то из читателей и послужит стимулом к использованию шорткатов. Но даже, если Вы их уже используете, интересно узнать - сколько времени можно сэкономить таким образом.
HTML шаблон
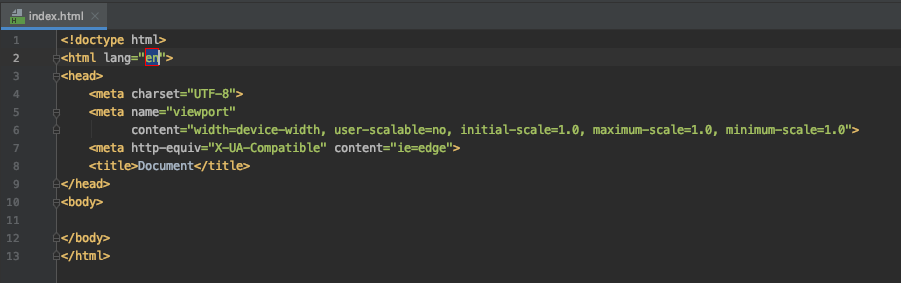
Шорткат ! + [tab]

| Символы | Время | |
|---|---|---|
| Шорткат | 1 | 1 |
| Ручной ввод | 243 | 121 |
Экономия: 120 секунд
HTML элементы
Для начала создадим блок с вложенными элементами:
- оператор
>указывает на вложенные элементы, - оператор
*нужен для указания количества экзмепляров элемента.
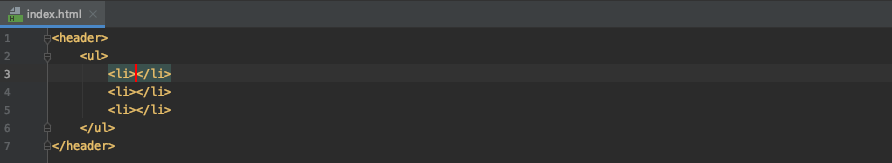
Шорткат hdr>ul>li*3 + [tab]

| Символы | Время | |
|---|---|---|
| Шорткат | 11 | 3 |
| Ручной ввод | 58 | 16.2 |
Экономия: 8 секунд
- оператор
+служит для создания одноуровневых элементов, - оператор
ˆпозволяет подняться на один уровень вверх.
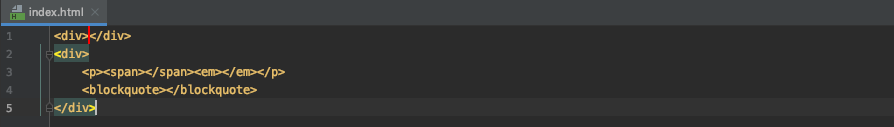
Шорткат div+div>p>span+emˆbq + [tab]

| Символы | Время | |
|---|---|---|
| Шорткат | 20 | 5.4 |
| Ручной ввод | 80 | 22.8 |
Экономия: 17.4 секунды
()нужен для группировки элементов.
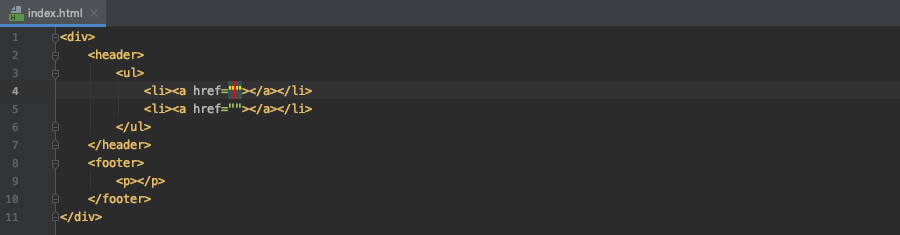
Шорткат div>(hdr>ul>li*2>a)+ftr>p + [tab]

| Символы | Время | |
|---|---|---|
| Шорткат | 24 | 6 |
| Ручной ввод | 97 | 33.6 |
Экономия: 27.6 секунды
HTML атрибуты
- для создания имен идентификаторов и классов есть
elem#idиelem.class, - для присвоения нескольких классов одному элементу
elem.class1.class2.
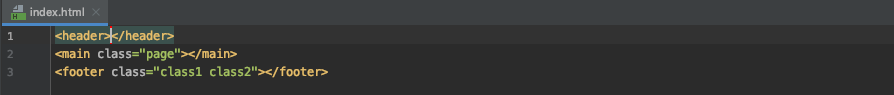
Шорткат hdr+main.page+ftr.class1.class2 + [tab]

| Символы | Время | |
|---|---|---|
| Шорткат | 31 | 10 |
| Ручной ввод | 84 | 18 |
Экономия: 8 секунд
- суффикс
$нужен для создания нумерованных имен классов.
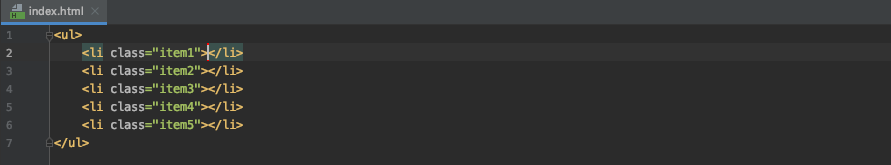
Шорткат ul>li.item$*5 + [tab]

| Символы | Время | |
|---|---|---|
| Шорткат | 20 | 4.8 |
| Ручной ввод | 96 | 23.4 |
Экономия: 18.6 секунды
Текст
{}пригодится, чтобы добавить текст
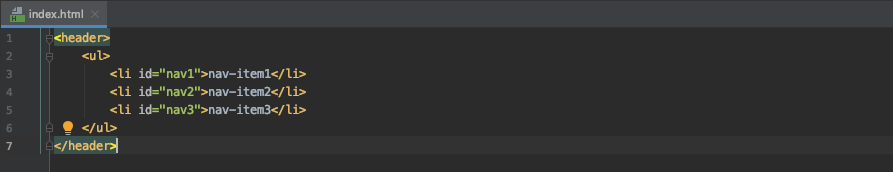
Шорткат hdr>ul>li#nav${nav-item$}*3 + [tab]

| Символы | Время | |
|---|---|---|
| Шорткат | 27 | 10.2 |
| Ручной ввод | 119 | 32.4 |
Экономия: 22.2 секунды
Вывод
Шорткаты во многих случаях очень полезны, так как экономят время и сохраняют наше здоровье. Но, если Ваши знания не позволяют быстро подобрать нужное сокращение или последовательность, эффект будет обратным. Практика показывает, что использвание сокращений Emmet всегда будет эффективно для несложных структур. Представленные выше данные субъективные и для каждого разработчика носят сугубо индивидуальный характер.
Спасибо за внимание.





