Управление отладкой в браузере
один из лучших трюков для отладки верстки

Без лишних слов, всего одна строка кода в консоли отладки браузера:
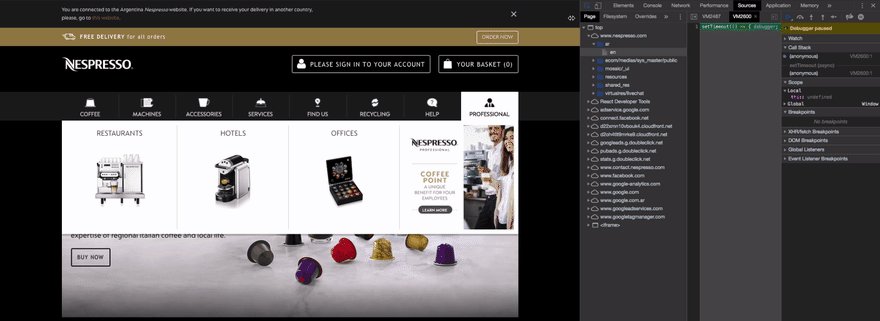
setTimeout(() => { debugger; }, 3000);
Несколько лет назад Lucas придумал этот трюк и применил его для работы с одним из своих проектов. Теперь это рутинный прием, значительно облегчающий процесс тестирования и отладки верстки в браузере.
Скорее всего, читая эти строки, Вы думаете:
- Хм… Действительно?
- Я могу задержать исполнение отладичка?
- А зачем мне это нужно?
- Почему я, вообще, читаю это?
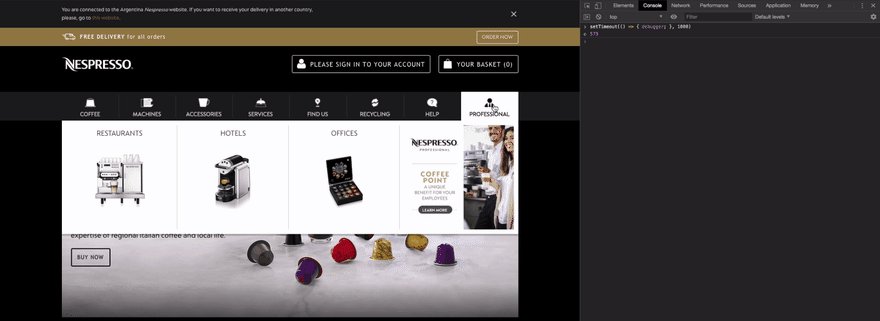
Тот же автор, предлагает ответ на примере работы с кофейным интернет-магазином:

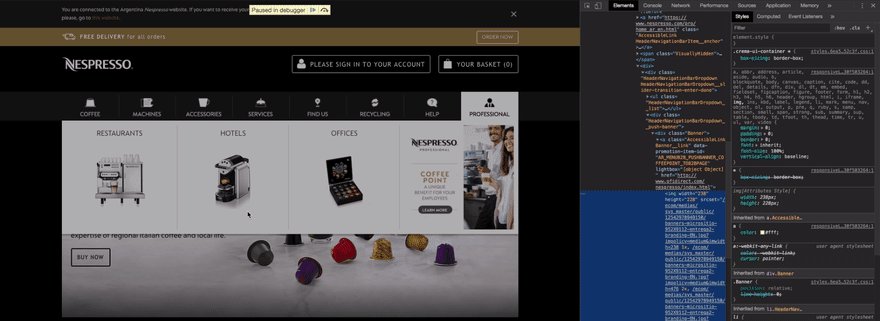
Разберем один из лучших вариантов использования данного приема: всякий раз, когда нужно изменить или проверить стили в DevTools, свойства элемента закрываются при перемещении курсора или нажатии на любую кнопку клавиатуры. Использование этого трюка позволяет нам поставить курсор на элемент и установить нужное состояние элемента (допустим, hover или focus) и его CSS-свойства, не прилагая дополнительных усилий.
Спасибо за внимание.





