CSS: вложенность
добавляем вложенные стили без препроцессоров

В CSS вложенность позвояяет размещать одни правила в других. Это особенно полезно для управления стилями, зависящими от контекста.
Например, есть класс container и нужно стилизовать его дочерние элементы item. Теперь можно создать CSS-правила для item непосредственно внутри container.
В 2024 году вложенность стилей стала понятна непосредственно для браузеров. Это означает, что для компиляции вложенных правил не нужен препроцессор.
Например, если для элементов ввода данных HTML-формы:
<form>
<label for="name">Name:
<input type="text" id="name">
</label>
<label for="surname">Surname:</label>
<input type="text" id="surname">
</form>
создать вложенные стили:
input {
border: red 2px solid;
}
label {
font-family: system-ui;
font-size: 1.25rem;
& input {
border: purple 2px solid;
}
}
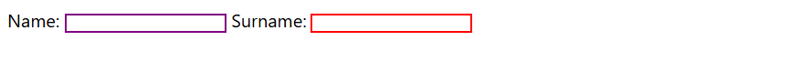
можно будет увидеть следующие различия:

nesting
Спасибо за внимание.





