CSS фигуры: яйцо
создаем фигуры с помощью CSS (яйцо)

Итак, мы научились создавать с помощью CSS базовые фигуры, треугольники и шестиугольники. Пришло время освоить еще один достаточно простой трюк, который позволит создать замечательную фигуру - яйцо.
Разметка HTML-кода, как всегда, предельно проста.
<div class="egg"></div>
Свойства CSS аналогичны свойствам, используемым для овала: одна из сторон блока .egg больше, закругление создается с помощью свойства border-radius. Однако, если для круга или овала достаточно border-radius: 50%, для каждой стороны яйца указываются два параметра через слэш. Создаются так называемые эллиптические уголки: первый параметр (перед слешем) задает радиус скругления по горизонтали, второй (после слеша) - радиус скругления по вертикали.
.egg {
display: block;
width: 126px;
height: 180px;
background-color: red;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
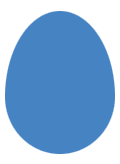
Получается такой результат:

Спасибо за внимание.





