lh и rlh
тестируем единицы измерения lh и rlh в Safari Preview

Относительные единицы измерения lh и rlh были анонсированы еще в 2018 году. В апреле 2020 года они были включены в состав единиц измерения для CSS. Но только релиз Safari Technology Preview 105 позволил испытать новые возможности CSS на практике.
Итак, 1lh равен высоте элемента, а точнее - рассчитанному значению свойства line-height. 1rlh равен размеру свойства line-height корневого элемента (r в названии единицы измерения, как раз указывает на root, то есть на корневой элемент).
Согласно существующей спецификации 1lh вовсе не должен соотвествовать рельной высоте строки (а именно, значению свойства line-height элемента). Например, строка может содержать различные шрифты или шрифт различных размеров, что, естественно, приводит к увеличению реального размера строки.
Эти единицы измерения основаны на вычислении теоретической высоты идеальной пустой строки. Высота реальной строки может быть иной и зависит от ее содержимого.

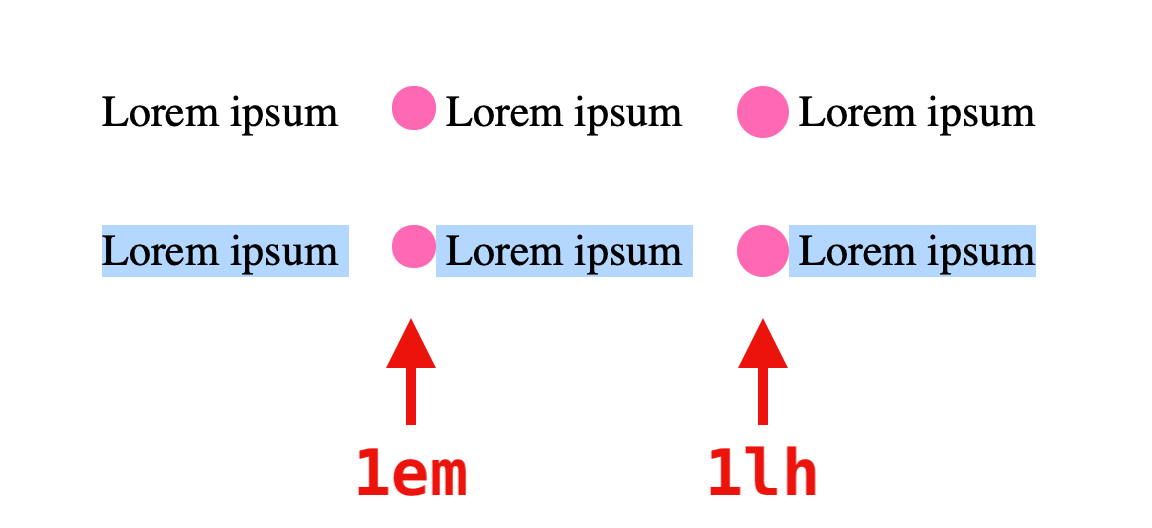
lh для вертикального выравнивания
Единица измерения lh будет полезна для вертикального центрирования иконок (inline-block).
Спасибо за внимание.





